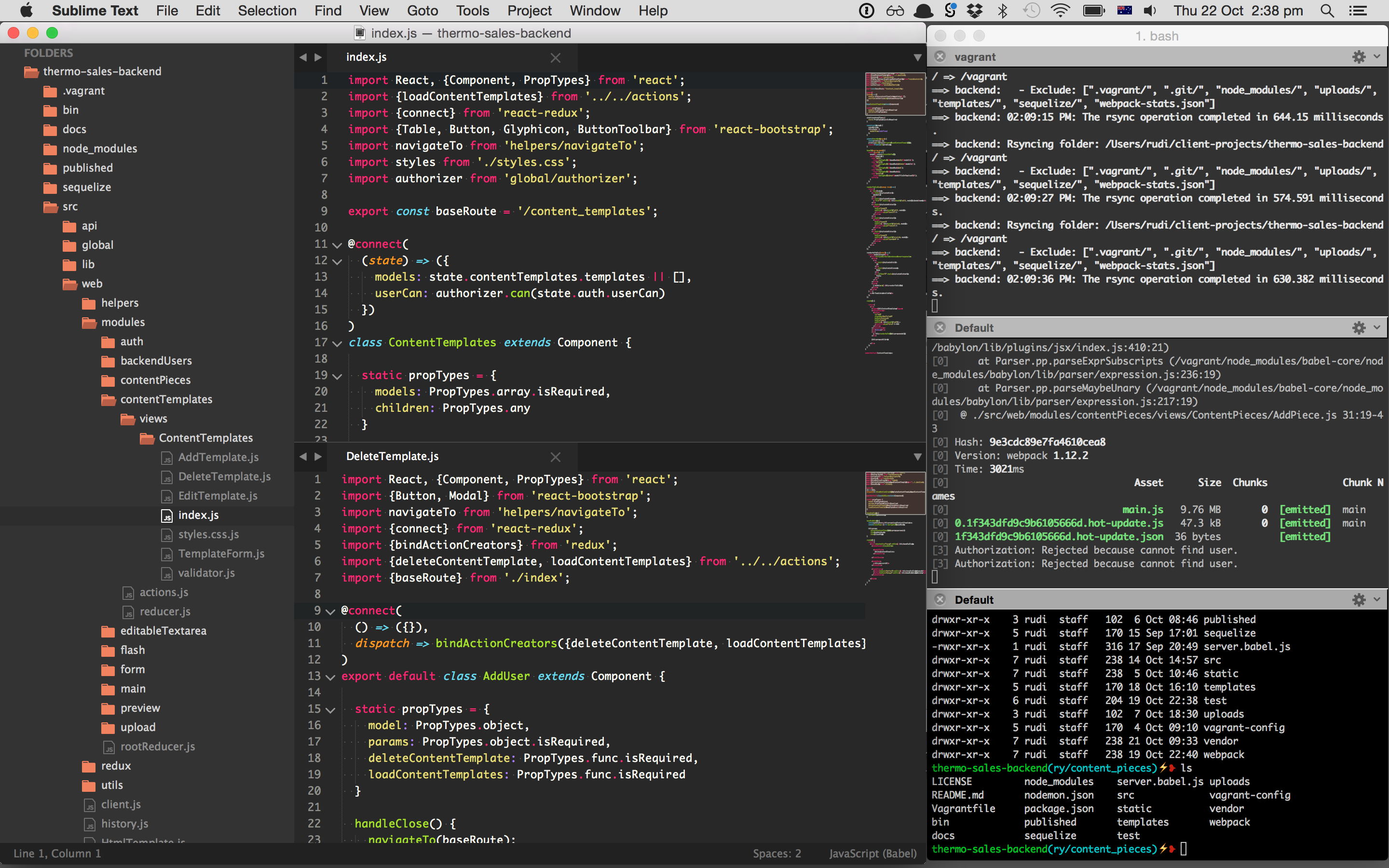
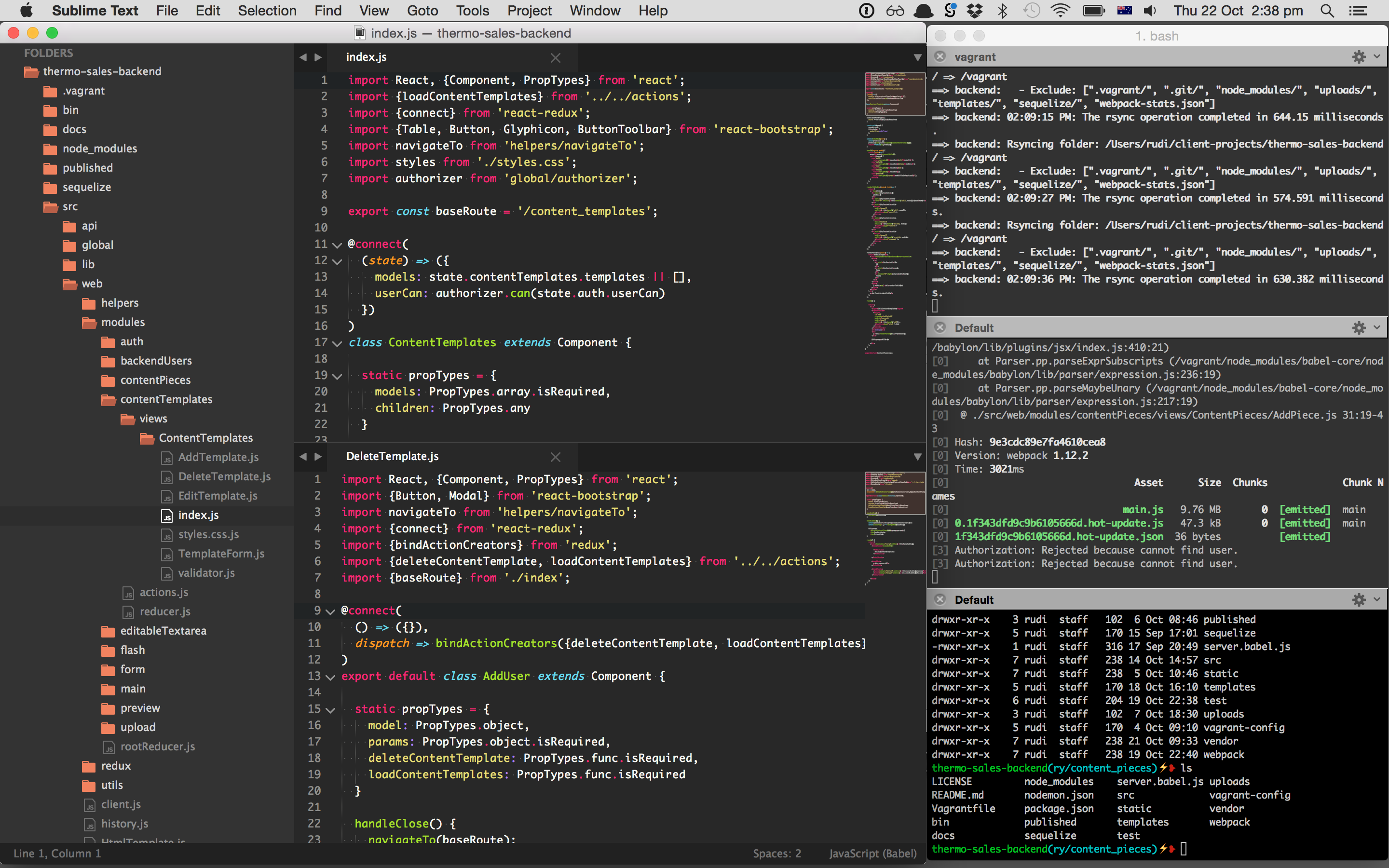
Modern work environment for React + ES2015/6

So my version of Sublime Text got borked so I decided to set it up again and share all the packages and snippets I use during development in the hope that others find it useful.
This will likely change overtime and mainly here to serve as my reference but I hope that this might help someone get their dev environment setup a little quicker in the future.
My Setup
My environment takes a little while to setup but I have found it to be quite an efficient way to work as well as be an aesthetically pleasing work environment. It is important to have an aesthetically pleasing environment to work in especially as I have inherited designer's OCD from my years studying Multimedia Design.
My editor of choice is Sublime Text 3
My editor of choice is still Sublime Text 3. I Played with Atom for a while and got excited by it but found it slow and buggy. This was a while ago however things may have improved and I need to find out a bit more. I also have looked into vim. I love the idea of working solely in the terminal. I tried to have a play but struggle to keep up with the learning curve when I have serious work to do. I might give one of those a better shot at a later date.
Anyway without any further adieu here is how I set up my workspace.
Download and Purchase Sublime Text 3
It has been years and there are not many bugs. Why they are still in beta is anyone's guess.
Install Package Control
https://packagecontrol.io/installation
You need to go to View -> Show Console then copy and pace something like this in the console there:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
NOTE: Be sure to head to the website to grab the latest script to use.
Install Predawn
With Package Control installed we can start installing packages so firstly we start by fixing up the file browser which is looking a little crappy. Installing the fantastic Predawn development theme will fix that:
http://jamiewilson.io/predawn/
CMD+SHIFT+P -> "Predawn"
Add the following to User Settings:
{
"theme": "predawn-DEV.sublime-theme",
"color_scheme": "Packages/Predawn/predawn.tmTheme"
}
Then quit and relaunch Sublime
CMD+Q
subl .
NOTE: if file icons are not lined up correctly it means you have accidentally used the non-DEV package instead of the DEV version which supports the correct spacing.
Then quit and relaunch.
Install Babel and Babel Snippets
Babel and babel snippets are required for Syntax highlighting in sublime text.
https://github.com/babel/babel-sublime
Package control find and install Babel
Also there are a bunch of useful Babel-Sublime snippets you can use here:
https://github.com/babel/babel-sublime-snippets
Find it as Babel Snippets through Package Control.
Lint meister
I tend to need linting to make sure I don't shoot myself in the foot with JavaScript so for React based ES20XX ESLint is pretty much the standard these days.
Install Sublinter
ESLint in Sublime runs as a plugin to Sublinter so install that:
http://sublimelinter.readthedocs.org/en/latest/
Install ESLint
Then install ESLint:
https://github.com/roadhump/SublimeLinter-eslint
Make sure the eslint binary is installed:
npm install -g eslint
Install the following through package control:
SublimeLinter-contrib-eslint
Install Babel eslint
These are extensions to the ESLint binary itself so ESLint can deal with Babel based on the babel compiler. This kind of futureproofs the linting so that as new features get enabled they can get linted against.
https://github.com/babel/babel-eslint
https://github.com/babel/eslint-plugin-babel
...ahh whatever colours are way more important
Install Predawn Monokai
https://github.com/varemenos/sublime-predawn-monokai
Make function calls colourful
CMD+SHIFT+P- Type
brpa - Select
Browse Packages - Edit
User/SublimeLinter/Predawn Monokai (SL).tmTheme - Search for
'Function name' - Add right after the
'Function name'block the following
<dict>
<key>name</key>
<string>Function call</string>
<key>scope</key>
<string>meta.function-call variable.function</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string></string>
<key>foreground</key>
<string>#A6E22E</string>
</dict>
</dict>
Setup Javascript Syntax highlighting
- Find a javascript file
- View -> Syntax -> Open all with current extension as...
- Then Select
Babel -> Javascript(Babel).
Add User Configuration
So finally some sensible user configs. Main points:
- I am showing whitespace so I am revolted when I see tabs instead of spaces.
- I am translating tabs to spaces so I am not constantly repulsed by previous point
- I am ensuring a newline at EOF because that way the file doesn't feel like it has been accidentally truncated
- I am excluding binary files I don't need in the file editor tree.
- I am allowing wordwrap so I can see everything
- I am adding a ruler after 80 chars so I remember to create artificial line breaks so wordwrap is never used.
- Naturally my tab size is 2 duh?
{
"color_scheme": "Packages/User/SublimeLinter/Predawn Monokai (SL).tmTheme",
"detect_indentation": false,
"draw_minimap_border": true,
"draw_white_space": "all",
"ensure_newline_at_eof_on_save": true,
"fade_fold_buttons": false,
"file_exclude_patterns":
[
"*.pyc",
"*.pyo",
"*.exe",
"*.dll",
"*.obj",
"*.o",
"*.a",
"*.lib",
"*.so",
"*.dylib",
"*.ncb",
"*.sdf",
"*.suo",
"*.pdb",
"*.idb",
".DS_Store",
"*.class",
"*.psd",
"*.sublime-workspace"
],
"findreplace_small": true,
"font_face": "Monaco",
"font_size": 11,
"highlight_line": true,
"ignored_packages":
[
"Vintage"
],
"index_files": false,
"line_padding_bottom": 1,
"line_padding_top": 1,
"open_files_in_new_window": false,
"predawn_findreplace_small": true,
"predawn_quick_panel_small": true,
"predawn_sidebar_small": true,
"predawn_tabs_small": true,
"rulers":
[
80
],
"sidebar_medium": true,
"tab_size": 2,
"tabs_small": true,
"theme": "predawn-DEV.sublime-theme",
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true,
"wrap_width": 120
}
Install Spectacle
Because I don't have the patience to learn vim and tmux I need to use addons for OSX to make things work in a similar way which is where Spectacle comes in:
This has been invaluable in working effectively from a single screen. This functionality really needs to be in OSX and I have heard it is coming in El Capitan.
So with spectacle I can use keyboard shortcuts to move windows to make up workspaces I manage with OSX. Eg.
Alt+CMD+Left- Moves a window to the left half of the screen at set intervalsAlt+CMD+Right- Moves a window to the right half of the screen at set intervals
Then ahhh Relax and take it easy as all is well with the world :)